–Э–∞—Б—В—А–Њ–є–Ї–∞ –Є —В–µ—Б—В–Є—А–Њ–≤–∞–љ–Є–µ AMP –і–ї—П WordPress: –Ї–Њ—А–Њ—В–Ї–Њ–µ —А—Г–Ї–Њ–≤–Њ–і—Б—В–≤–Њ –Є–Ј 7 —И–∞–≥–Њ–≤
–Я–ї–∞–љ–Є—А—Г–µ—В–µ —А–∞–±–Њ—В–∞—В—М —Б —Г—Б–Ї–Њ—А–µ–љ–љ—Л–Љ–Є –Љ–Њ–±–Є–ї—М–љ—Л–Љ–Є –≤–µ–±—Б—В—А–∞–љ–Є—Ж–∞–Љ–Є (–Р–Ь–†)? –Ь—Л –љ–∞–њ–Є—Б–∞–ї–Є –љ–µ–±–Њ–ї—М—И–Њ–µ –њ–Њ—И–∞–≥–Њ–≤–Њ–µ —А—Г–Ї–Њ–≤–Њ–і—Б—В–≤–Њ –і–ї—П —В–µ—Е, –Ї—В–Њ —Б–Њ–±–Є—А–∞–µ—В—Б—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М WordPress.
–Ь–Њ–±–Є–ї—М–љ—Л–µ –≤–µ—А—Б–Є–Є –≤–µ–±—А–µ—Б—Г—А—Б–Њ–≤ –љ–∞ —Б–µ–≥–Њ–і–љ—П—И–љ–Є–є –і–µ–љ—М —Б—В–∞–ї–Є –≤–Њ—Б—В—А–µ–±–Њ–≤–∞–љ–љ—Л–Љ–Є, —Н—В–∞ –љ–Є—И–∞ —В—А–µ–±—Г–µ—В –±—Л—Б—В—А–Њ–є –Ј–∞–≥—А—Г–Ј–Ї–Є —Б—В—А–∞–љ–Є—Ж, —З—В–Њ–±—Л —Г–і–Њ–≤–ї–µ—В–≤–Њ—А—П—В—М –Ј–∞–њ—А–Њ—Б—Л –њ–Њ—Б–µ—В–Є—В–µ–ї–µ–є. –Ґ–∞–Ї–Њ–є –њ–Њ–Ї–∞–Ј–∞—В–µ–ї—М, –Ї–∞–Ї —Б–Ї–Њ—А–Њ—Б—В—М –Њ—В–Ї—А—Л—В–Є—П —Б—В—А–∞–љ–Є—Ж, –Љ–Њ–ґ–µ—В –њ–Њ–≤–ї–Є—П—В—М –љ–∞ —Б–љ–Є–ґ–µ–љ–Є–µ –і–Њ—Е–Њ–і–Њ–≤ –Є –љ–∞ –Ј–∞–Ї—А—Л—В–Є–µ —Б—В—А–∞–љ–Є—Ж—Л –і–Њ –Ј–∞–≤–µ—А—И–µ–љ–Є—П –Ј–∞–≥—А—Г–Ј–Ї–Є (–Њ—В–Ї–∞–Ј).
–Я–Њ—Б–µ—В–Є—В–µ–ї–Є –і—Г–Љ–∞—О—В, —З—В–Њ –љ–∞ –Љ–Њ–±–Є–ї—М–љ–Њ–Љ —Г—Б—В—А–Њ–є—Б—В–≤–µ —Б–∞–є—В –±—Г–і–µ—В –Ј–∞–≥—А—Г–ґ–∞—В—М—Б—П —В–∞–Ї–ґ–µ –±—Л—Б—В—А–Њ, –Ї–∞–Ї –Є –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А–µ. –Ш–Ј–≤–µ—Б—В–љ—Л–є –Є–љ—В–µ—А–љ–µ—В-–Љ–∞–≥–∞–Ј–Є–љ Amazon –њ–Њ–і—Б—З–Є—В–∞–ї, —З—В–Њ –Ј–∞–і–µ—А–ґ–Ї–∞ –Ј–∞–≥—А—Г–Ј–Ї–Є –≤ 1-2 —Б–µ–Ї—Г–љ–і—Л —Б—В–∞–ї–∞ –њ—А–Є—З–Є–љ–Њ–є –њ–Њ—В–µ—А–Є 1,6 –Љ–ї–љ. –і–Њ–ї–ї–∞—А–Њ–≤ –Ј–∞ –≥–Њ–і.
–£—Б–Ї–Њ—А–µ–љ–љ—Л–µ —Б—В—А–∞–љ–Є—Ж—Л –і–ї—П –Љ–Њ–±–Є–ї—М–љ–Є–Ї–∞ –Р–Ь–† –і–∞–≤–љ–Њ –њ—А–µ–≤—А–∞—В–Є–ї–Є—Б—М –≤ —Б—В–∞–љ–і–∞—А—В –і–ї—П –Љ–Њ–±–Є–ї—М–љ–Њ–є –≤–µ—А—Б–Є–Є. –С–ї–∞–≥–Њ–і–∞—А—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—О —Д—Г–љ–Ї—Ж–Є–Є –њ—А–µ–і–≤–∞—А–Є—В–µ–ї—М–љ–Њ–є –Ј–∞–≥—А—Г–Ј–Ї–Є, —В–∞–Ї–Є–µ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л —Б–њ–Њ—Б–Њ–±–љ—Л –Ј–∞–≥—А—Г–ґ–∞—В—М—Б—П –љ–∞ 13-80% –±—Л—Б—В—А–µ–µ, —З–µ–Љ –њ—А–Њ—Б—В—Л–µ –Љ–Њ–±–Є–ї—М–љ—Л–µ –≤–µ–±—Б—В—А–∞–љ–Є—Ж—Л –±–µ–Ј –Њ–≥—А–∞–љ–Є—З–µ–љ–Є—П —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї—М–љ–Њ—Б—В–Є. –Э–∞—Б–Ї–Њ–ї—М–Ї–Њ –±—Г–і–µ—В –ї–µ–≥–Ї–Њ –≤–љ–µ–і—А–Є—В—М –Р–Ь–† –Ј–∞–≤–Є—Б–Є—В –Њ—В –≤–∞—И–µ–є CMS (—Б–Є—Б—В–µ–Љ—Л —Г–њ—А–∞–≤–ї–µ–љ–Є—П –Ї–Њ–љ—В–µ–љ—В–Њ–Љ). WordPress –њ–Њ–Ј–≤–Њ–ї—П–µ—В –њ—А–µ–і–≤–∞—А–Є—В–µ–ї—М–љ–Њ –њ—А–Њ—Б–Љ–Њ—В—А–µ—В—М –≤–∞—И—Г —Б—В—А–∞–љ–Є—Ж—Г –Р–Ь–†.
–Ъ–∞–Ї —Н—В–Њ —Б–і–µ–ї–∞—В—М? –Я—А–Њ—Б—В–Њ —Б–ї–µ–і—Г–є—В–µ —И–∞–≥–∞–Љ –Є–љ—Б—В—А—Г–Ї—Ж–Є–Є, –Њ–њ–Є—Б–∞–љ–љ–Њ–є –љ–Є–ґ–µ.
–Я—А–Є–Љ–µ—З–∞–љ–Є–µ. –Э–µ–Ї–Њ—В–Њ—А—Л–µ –њ—Г–љ–Ї—В—Л –њ—А–µ–і–њ–Њ–ї–∞–≥–∞—О—В, —З—В–Њ —Г –≤–∞—Б —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –њ–ї–∞–≥–Є–љ Yoast SEO –≤ WordPress. –Х—Б–ї–Є –≤—Л –µ–≥–Њ –љ–µ —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–ї–Є, —В–Њ –Љ–Њ–ґ–љ–Њ –њ—А–Њ–њ—Г—Б—В–Є—В—М –њ—Г–љ–Ї—В—Л, –Њ–њ–Є—А–∞—О—Й–Є–µ—Б—П –љ–∞ –љ–µ–≥–Њ, –≤—Л –≤—Б–µ —А–∞–≤–љ–Њ —Б–Љ–Њ–ґ–µ—В–µ –∞–Ї—В–Є–≤–Є—А–Њ–≤–∞—В—М —Д—Г–љ–Ї—Ж–Є—О –Р–Ь–†. –Я–ї–∞–≥–Є–љ —А–µ–Ї–Њ–Љ–µ–љ–і–Њ–≤–∞–љ –і–ї—П —В–µ—Е, –Ї—В–Њ —Б–µ—А—М–µ–Ј–љ–Њ –Њ—В–љ–Њ—Б–Є—В—Б—П –Ї SEO.
–Я—Г–љ–Ї—В 1. –£—Б—В–∞–љ–Њ–≤–Ї–∞ –Є –∞–Ї—В–Є–≤–∞—Ж–Є—П –Р–Ь–†.
–Ф–ї—П –Ј–∞–њ—Г—Б–Ї–∞ –Р–Ь–† —В—А–µ–±—Г–µ—В—Б—П –њ–ї–∞–≥–Є–љ –Р–Ь–† –Њ—В Automattic, —Н—В–Њ –Њ—Б–љ–Њ–≤–љ–Њ–є –њ–ї–∞–≥–Є–љ –і–ї—П —А–∞–±–Њ—В—Л —Б –Р–Ь–†-–≤–µ–±—Б—В—А–∞–љ–Є—Ж–∞–Љ–Є.

–Ф–Њ: http://–≤–∞—И-—Б–∞–є—В.—А—Г/?p=9389&preview=true
–Я–Њ—Б–ї–µ: http://–≤–∞—И-—Б–∞–є—В.—А—Г/?p=9389&preview=true/amp/
–°—В–Њ–Є—В –Њ—В–Љ–µ—В–Є—В—М, —З—В–Њ —Н—В–Њ—В –њ–ї–∞–≥–Є–љ —А–∞–±–Њ—В–∞–µ—В —В–Њ–ї—М–Ї–Њ —Б —В–µ–Ї—Б—В–∞–Љ–Є, –∞ –љ–µ —Б–Њ –≤—Б–µ–є –≤–µ–±—Б—В—А–∞–љ–Є—Ж–µ–є. –Ф–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л –≤–µ–±—Б—В—А–∞–љ–Є—Ж—Г —Б–Њ–≤–Љ–µ—Б—В–Є—В—М —Б –Р–Ь–†, –љ—Г–ґ–љ—Л –і—А—Г–≥–Є–µ –њ–ї–∞–≥–Є–љ—Л.
–†–∞–Ј–љ—Л–µ –њ–ї–∞–≥–Є–љ—Л –Є–Љ–µ—О—В —Б–≤–Њ–Є —Д—Г–љ–Ї—Ж–Є–Є, –њ–Њ—Н—В–Њ–Љ—Г –і–ї—П –њ–Њ–ї—Г—З–µ–љ–Є—П –±–Њ–ї—М—И–Є—Е –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–µ–є –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М –њ–Њ–і—Е–Њ–і—П—Й–Є–µ –њ–ї–∞–≥–Є–љ—Л. –Я–ї–∞–≥–Є–љ—Л –Љ–Њ–≥—Г—В –±—Л—В—М –њ–ї–∞—В–љ—Л–Љ–Є –Є –±–µ—Б–њ–ї–∞—В–љ—Л–Љ–Є. –Ф–ї—П –љ–∞–њ–Є—Б–∞–љ–Є—П —А—Г–Ї–Њ–≤–Њ–і—Б—В–≤–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є—Б—М —Б–ї–µ–і—Г—О—Й–Є–µ –њ–ї–∞–≥–Є–љ—Л:
1) AMP –і–ї—П WP. –Ф–Њ—Б—В–Њ–Є–љ—Б—В–≤–∞–Љ–Є –і–∞–љ–љ–Њ–≥–Њ –њ–ї–∞–≥–Є–љ–∞ —П–≤–ї—П—О—В—Б—П –њ–Њ–і–і–µ—А–ґ–Ї–∞ rel = canonical tag, –Є–љ—В–µ–≥—А–∞—Ж–Є—П –≤ Google AdSense, –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М —Б–Њ–Ј–і–∞–љ–Є—П —Б–њ–µ—Ж–Є–∞–ї—М–љ–Њ–≥–Њ –Ї–Њ–љ—В–µ–љ—В–∞ –і–ї—П –Љ–Њ–±–Є–ї—М–љ—Л—Е;
2) –Ъ–ї–µ–є –і–ї—П Yoast SEO –Є AMP. –Ф–Њ—Б—В–Њ–Є–љ—Б—В–≤–∞–Љ–Є –і–∞–љ–љ–Њ–≥–Њ –њ–ї–∞–≥–Є–љ—Л —П–≤–ї—П–µ—В—Б—П —Б–Њ–Ј–і–∞–љ–Є–µ –Љ—Г–ї—М—В–Є–Љ–µ–і–Є–є–љ—Л—Е —Д–∞–є–ї–Њ–≤, —Б—В—А–∞–љ–Є—Ж, –Ї–Њ–љ—В–µ–љ—В–∞ –Р–Ь–†. –Я—А–Є —Н—В–Њ–Љ –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –њ—А–∞–≤–Є–ї—М–љ—Л–µ –Љ–µ—В–∞–і–∞–љ–љ—Л–µ. –Т—Л —Б–Љ–Њ–ґ–µ—В–µ –љ–∞—Б—В—А–Њ–Є—В—М –і–Є–Ј–∞–є–љ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж, –Є–Ј–Љ–µ–љ–Є—В—М –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ –ї–Њ–≥–Њ—В–Є–њ–∞ –≤–µ–±-—Б–∞–є—В–∞. (–£–±–µ–і–Є—В–µ—Б—М, —З—В–Њ –њ–ї–∞–≥–Є–љ Yoast SEO —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –Є –∞–Ї—В–Є–≤–Є—А–Њ–≤–∞–љ).

Yoast SEO –Є AMP
–Я—Г–љ–Ї—В 2. –Э–∞—Б—В—А–Њ–є–Ї–∞ –У—Г–≥–ї –Р–љ–∞–ї–Є—В–Є–Ї—Б.
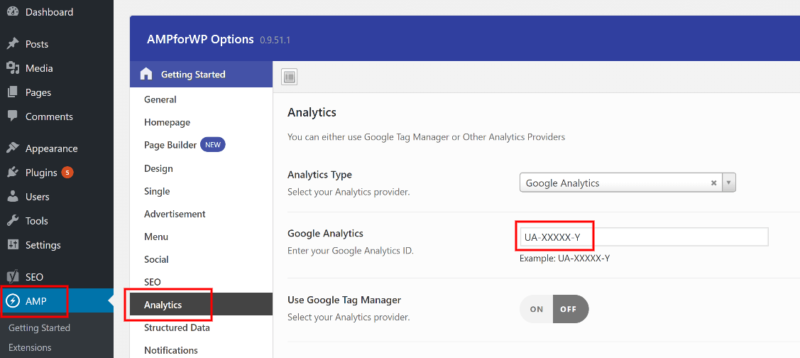
–І—В–Њ–±—Л –њ–Њ–Ј–≤–Њ–ї–Є—В—М Google Analytics –≤–Є–і–µ—В—М —Б—В—А–∞–љ–Є—Ж—Л, –љ—Г–ґ–љ–Њ –Њ—В—Л—Б–Ї–∞—В—М –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –Њ—В—Б–ї–µ–ґ–Є–≤–∞–љ–Є—П. –Ф–ї—П —Н—В–Њ–≥–Њ —Б–ї–µ–і—Г–µ—В –њ–µ—А–µ–є—В–Є –≤ –њ–∞–љ–µ–ї—М –∞–і–Љ–Є–љ–Є—Б—В—А–∞—В–Њ—А–∞, –љ–∞–ґ–∞–≤ –љ–∞ –Ј–љ–∞—З–Њ–Ї —И–µ—Б—В–µ—А–µ–љ–Ї–Є –≤ –ї–µ–≤–Њ–Љ –љ–Є–ґ–љ–µ–Љ —Г–≥–ї—Г. –Я–Њ—В–Њ–Љ –≤—Л–±—А–∞—В—М –њ—Г–љ–Ї—В—Л ACCOUNT-PROPERTY, —В–∞–Љ –Њ—В—Л—Б–Ї–∞—В—М «–Ш–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Њ—В—Б–ї–µ–ґ–Є–≤–∞–љ–Є—П». –Т –Њ—В–Ї—А—Л–≤—И–µ–є—Б—П –≤–Ї–ї–∞–і–Ї–µ –љ–∞—Е–Њ–і–Є—В–µ «–Ъ–Њ–і –Њ—В—Б–ї–µ–ґ–Є–≤–∞–љ–Є—П», —З—В–Њ–±—Л —Г–≤–Є–і–µ—В—М –≤–∞—И –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А. –Ю–љ –і–Њ–ї–ґ–µ–љ –љ–∞—З–∞—В—М—Б—П —Б UA.
–Т–∞–Љ —Б–ї–µ–і—Г–µ—В —Б–Ї–Њ–њ–Є—А–Њ–≤–∞—В—М –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А, –њ–Њ—В–Њ–Љ –њ–µ—А–µ–є—В–Є –≤ WordPress. –°–ї–µ–≤–∞ –≤—Л —Г–≤–Є–і–Є—В–µ –љ–∞–≤–Є–≥–∞—Ж–Є–Њ–љ–љ—Г—О –њ–∞–љ–µ–ї—М, –≤ –љ–µ–є –≤—Л–±–Є—А–∞–µ—В—Б—П –њ—Г–љ–Ї—В AMP > Analytics, —З—В–Њ–±—Л –≤—Б—В–∞–≤–Є—В—М —Б–Њ—Е—А–∞–љ–µ–љ–љ—Л–є –Ї–Њ–і.
–Я—Г–љ–Ї—В 3. –Э–∞—Б—В—А–Њ–є–Ї–∞ –њ–∞—А–∞–Љ–µ—В—А–Њ–≤ –њ–ї–∞–≥–Є–љ–∞.
–Ч–і–µ—Б—М –±—Г–і–µ—В —А–∞—Б—Б–Ї–∞–Ј–∞–љ–Њ –њ—А–Њ –љ–∞—Б—В—А–Њ–є–Ї—Г –њ–ї–∞–≥–Є–љ–∞ Glue for Yoast SEO. –Х—Б–ї–Є –≤—Л –љ–µ —Е–Њ—В–Є—В–µ –µ–≥–Њ —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞—В—М, —В–Њ –Љ–Њ–ґ–µ—В–µ –љ–µ —З–Є—В–∞—В—М —Н—В–Њ—В –њ—Г–љ–Ї—В.
–Ч–љ–∞—З–µ–љ–Є—П –њ–∞—А–∞–Љ–µ—В—А–Њ–≤ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –њ–Њ–Ј–≤–Њ–ї—П—О—В –њ–Њ–і–Њ–±—А–∞—В—М –≤–љ–µ—И–љ–Є–є –≤–Є–і –Р–Ь–†-–≤–µ–±—Б—В—А–∞–љ–Є—Ж, –∞–Ї—В–Є–≤–Є—А–Њ–≤–∞—В—М –њ–Њ–і–і–µ—А–ґ–Ї—Г –Р–Ь–†-—Д—Г–љ–Ї—Ж–Є–Є –і–ї—П —А–∞–Ј–љ—Л—Е —В–Є–њ–Њ–≤ –Ї–Њ–љ—В–µ–љ—В–∞.
–Ф–ї—П –љ–∞—Б—В—А–Њ–є–Ї–Є –њ–ї–∞–≥–Є–љ–∞ —Б–ї–µ–і—Г–µ—В –њ–µ—А–µ–є—В–Є Yoast SEO> AMP> Post Types, —З—В–Њ–±—Л –≤—Л–±—А–∞—В—М, –Ї–∞–Ї–Њ–є —В–Є–њ –Ї–Њ–љ—В–µ–љ—В–∞ –љ—Г–ґ–µ–љ –і–ї—П –Р–Ь–†.
–Ь–µ–љ—О «–Ф–Є–Ј–∞–є–љ» –њ–Њ–Ј–≤–Њ–ї—П–µ—В –љ–∞—Б—В—А–Њ–Є—В—М –≤–љ–µ—И–љ–Є–є –≤–Є–і –≤–µ–±—Б—В—А–∞–љ–Є—Ж, –Ї–Њ—В–Њ—А—Л–µ –њ–Њ–і–і–µ—А–ґ–Є–≤–∞—О—В –Р–Ь–†. –≠—В–Њ –Љ–Њ–ґ–µ—В –±—Л—В—М –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ —Б—В–Є–ї–µ–є CSS, –љ–∞—Б—В—А–Њ–є–Ї–∞ –≤–Є–і–∞ –Ї–Њ–љ—В–µ–љ—В–∞, —Ж–≤–µ—В–∞ —Б—Б—Л–ї–Њ–Ї –Є –Љ–љ–Њ–≥–Њ–µ –і—А—Г–≥–Њ–µ.
–Я—Г–љ–Ї—В 4. –Я—А–Њ–≤–µ—А–Ї–∞ –Є –њ–Њ–і—В–≤–µ—А–ґ–і–µ–љ–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є –Р–Ь–†.
–Я–Њ—Б–ї–µ –Ј–∞–≤–µ—А—И–µ–љ–Є—П —Б–Њ–Ј–і–∞–љ–Є—П –∞–і—А–µ—Б–Њ–≤ —Б –Р–Ь–†, –љ—Г–ґ–љ–Њ –њ—А–Њ–≤–µ—А–Є—В—М –њ—А–∞–≤–Є–ї—М–љ–Њ—Б—В—М –Є—Е —А–∞–±–Њ—В—Л. –Х—Б–ї–Є –Њ–Ї–∞–ґ–µ—В—Б—П, —З—В–Њ –Њ–љ–Є –љ–∞—Б—В—А–Њ–µ–љ—Л —Б –Њ—И–Є–±–Ї–∞–Љ–Є, —Н—В–Є —Б—В—А–∞–љ–Є—Ж—Л –љ–µ –њ–Њ—П–≤—П—В—Б—П –≤ —А–µ–Ј—Г–ї—М—В–∞—В–∞—Е –њ–Њ–Є—Б–Ї–∞. –° –Њ–і–љ–Њ–є —Б—В–Њ—А–Њ–љ—Л, —Е–Њ—А–Њ—И–Њ, —З—В–Њ –њ–ї–Њ—Е–Њ –љ–∞—Б—В—А–Њ–µ–љ–љ—Л–µ —Б—В—А–∞–љ–Є—Ж—Л –љ–µ –њ–Њ—П–≤–ї—П—О—В—Б—П –≤ —А–µ–Ј—Г–ї—М—В–∞—В–∞—Е –њ–Њ–Є—Б–Ї–∞, –∞ —Б –і—А—Г–≥–Њ–є –Є—Б–њ—А–∞–≤–ї–µ–љ–Є–µ –Њ—И–Є–±–Њ–Ї –Љ–Њ–ґ–µ—В –њ—А–Є—З–Є–љ–Є—В—М –Љ–љ–Њ–≥–Њ —Б–ї–Њ–ґ–љ–Њ—Б—В–µ–є –≤–µ–±-–Љ–∞—Б—В–µ—А–∞–Љ.
–Я—А–Њ–≤–µ—А–Є—В—М –њ—А–∞–≤–Є–ї—М–љ–Њ—Б—В—М –љ–∞—Б—В—А–Њ–є–Ї–Є –Љ–Њ–ґ–љ–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є–Љ–Є —Б–њ–Њ—Б–Њ–±–∞–Љ–Є:
1) –Ґ–µ—Б—В –Р–Ь–†.
–Я–µ—А–µ–є–і–Є—В–µ –љ–∞ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Г https://search.google.com/test/amp, —В–∞–Љ –≤—Б—В–∞–≤—М—В–µ –∞–і—А–µ—Б —Б–≤–Њ–µ–є –≤–µ–±—Б—В—А–∞–љ–Є—Ж—Л. –Т–∞–Љ –њ–Њ–Ї–∞–ґ–µ—В, —Б—Г—Й–µ—Б—В–≤—Г–µ—В –Є–ї–Є –љ–µ —Б—Г—Й–µ—Б—В–≤—Г–µ—В –≤–∞—И–∞ –≤–µ–±—Б—В—А–∞–љ–Є—Ж–∞.

–Я–Њ–і—Е–Њ–і–Є—В, –µ—Б–ї–Є –≤—Л –њ–Њ–ї—М–Ј—Г–µ—В–µ—Б—М –±—А–∞—Г–Ј–µ—А–Њ–Љ Google Chrome.
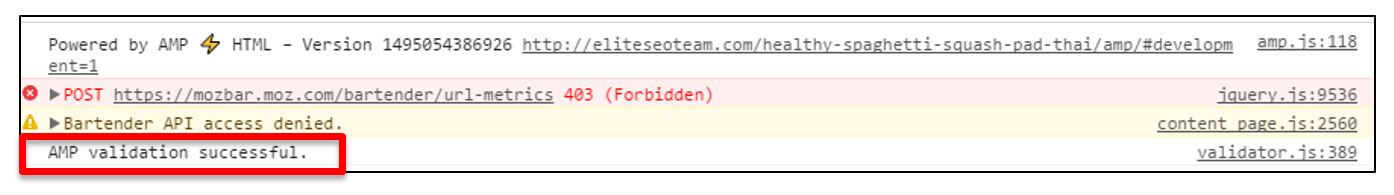
–Ф–ї—П –њ—А–Њ–≤–µ—А–Ї–Є –љ—Г–ґ–љ–Њ –Ј–∞–≥—А—Г–Ј–Є—В—М –≤–µ–±—Б—В—А–∞–љ–Є—Ж—Г –Р–Ь–† –≤ –≤–µ–±–±—А–∞—Г–Ј–µ—А–µ, –≤ –Ї–Њ–љ—Ж–µ –∞–і—А–µ—Б–∞ –і–Њ–±–∞–≤–Є–≤ # development = 1.
–≠—В–Њ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М, –љ–∞–њ—А–Є–Љ–µ—А, http://eliteseoteam.com/healthy-spaghetti-squash-pad-thai/amp/#development=1.
–Я–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –љ—Г–ґ–љ–Њ –Ј–∞–њ—Г—Б—В–Є—В—М –Ї–Њ–љ—Б–Њ–ї—М Chrome DevTools (–і–ї—П —Н—В–Њ–≥–Њ –≤ –Љ–µ–љ—О –±—А–∞—Г–Ј–µ—А–∞ –љ—Г–ґ–љ–Њ –њ–µ—А–µ–є—В–Є ¬Ђ–Ф—А—Г–≥–Є–µ –Є–љ—Б—В—А—Г–Љ–µ–љ—В—Л¬ї>¬Ђ –°—А–µ–і—Б—В–≤–∞ —А–∞–Ј—А–∞–±–Њ—В–Ї–Є¬ї>¬Ђ –Ъ–Њ–љ—Б–Њ–ї—М¬ї), —З—В–Њ–±—Л –њ—А–Њ–≤–µ—А–Є—В—М –њ—А–∞–≤–Є–ї—М–љ–Њ—Б—В—М –љ–∞—Б—В—А–Њ–є–Ї–Є. –Х—Б–ї–Є –≤—Б–µ –љ–∞—Б—В—А–Њ–µ–љ–Њ –њ—А–∞–≤–Є–ї—М–љ–Њ, —В–Њ –њ—А–Њ–≤–µ—А–Ї–∞ –±—Г–і–µ—В —Г—Б–њ–µ—И–љ–Њ–є.
3) –Т–∞–ї–Є–і–∞—В–Њ—А –Р–Ь–†.
–Ф–ї—П –љ–∞—З–∞–ї–∞ –њ—А–Њ–≤–µ—А–Ї–Є –Њ—В–Ї—А–Њ–є—В–µ https://validator.ampproject.org/, —В–∞–Љ –≤—Б—В–∞–≤—М—В–µ –≤–∞—И –Р–Ь–† URL-–∞–і—А–µ—Б, –љ–∞–ґ–Љ–Є—В–µ –Ї–љ–Њ–њ–Ї—Г «–Я–Њ–і—В–≤–µ—А–і–Є—В—М». –Т–∞–ї–Є–і–∞—В–Њ—А –њ–Њ–Ј–≤–Њ–ї—П–µ—В –Є—Б–Ї–∞—В—М –Њ—И–Є–±–Ї–Є, –Њ—В–Њ–±—А–∞–ґ–∞—П –Є—Е –≤ –Њ—В—З–µ—В–µ.
–Ь–Њ–ґ–љ–Њ –њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П —А–∞—Б—И–Є—А–µ–љ–Є–µ–Љ AMP Validator –і–ї—П –њ—А–Њ–≤–µ—А–Ї–Є —А–µ–Ј—Г–ї—М—В–∞—В–Њ–≤ –њ–Њ –Р–Ь–† –∞–і—А–µ—Б—Г.
–Я—Г–љ–Ї—В 5. –†–∞–Ј—А–µ—И–∞–є—В–µ –Є–љ–і–µ–Ї—Б–∞—Ж–Є—О –≤–∞–ґ–љ—Л—Е URL-–∞–і—А–µ—Б–Њ–≤ –Р–Ь–†
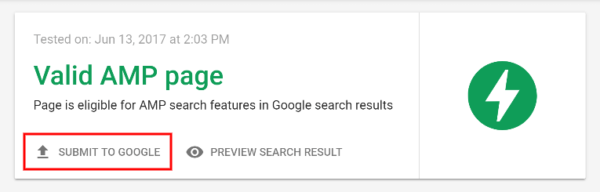
–Я–Њ—Б–ї–µ –Ј–∞–≤–µ—А—И–µ–љ–Є—П –њ—А–Њ–≤–µ—А–Ї–Є –њ—А–∞–≤–Є–ї—М–љ–Њ—Б—В–Є –Р–Ь–† —Б—В—А–∞–љ–Є—Ж –Љ–Њ–ґ–љ–Њ –Њ—В–њ—А–∞–≤–ї—П—В—М –Є—Е –љ–∞ –Є–љ–і–µ–Ї—Б–∞—Ж–Є—О –њ–Њ–Є—Б–Ї–Њ–≤–Њ–є —Б–Є—Б—В–µ–Љ–Њ–є, –µ—Б–ї–Є –≤—Л –њ–Њ–ї—М–Ј—Г–µ—В–µ—Б—М Google Search Console.
–Ґ–∞–Ї–ґ–µ —Н—В–Њ –Љ–Њ–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –њ–Њ—Б–ї–µ –≤—Е–Њ–і–∞ –≤ —Г—З–µ—В–љ—Г—О –Ј–∞–њ–Є—Б—М –У—Г–≥–ї, —З—В–Њ–±—Л –Њ—В–њ—А–∞–≤–Є—В—М –≤–∞—И—Г –њ—А–Њ–≤–µ—А–µ–љ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г.

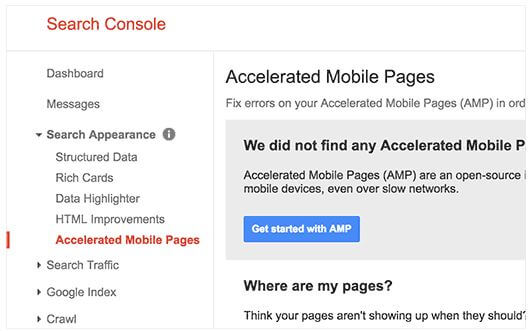
–Я—Г–љ–Ї—В 6. –Я—А–Њ—Б–Љ–Њ—В—А –≤ Google Search Console –і–ї—П –Є—Б–њ—А–∞–≤–ї–µ–љ–Є—П –Њ—И–Є–±–Њ–Ї.
–Ф–ї—П —Н—В–Њ–≥–Њ –≤–Њ–є–і–Є—В–µ –≤ Google Search Console, —В–∞–Љ –љ–∞–є–і–Є—В–µ «–Я–Њ–Є—Б–Ї»-"–Р–Ь–†".

–Я—Г–љ–Ї—В 7. –Я—А–Њ–≤–µ—А–Ї–∞ —Б–Ї–Њ—А–Њ—Б—В–Є —А–∞–±–Њ—В—Л —Б—В—А–∞–љ–Є—Ж—Л.
–Ч–∞–њ—Г—Б—В–Є—В–µ –Р–Ь–†-—Б—В—А–∞–љ–Є—Ж—Л –Є –і–ї—П —Б—А–∞–≤–љ–µ–љ–Є—П –њ—А–Њ—Б—В—Л–µ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л –і–ї—П –Љ–Њ–±–Є–ї—М–љ–Њ–≥–Њ, –Є—Б–њ–Њ–ї—М–Ј—Г—П –Є–љ—Б—В—А—Г–Љ–µ–љ—В –Њ—Ж–µ–љ–Ї–Є —Б–Ї–Њ—А–Њ—Б—В–Є –Ј–∞–≥—А—Г–Ј–Ї–Є, –љ–∞–њ—А–Є–Љ–µ—А, WebPageTest.
–Ш—Б–њ–Њ–ї—М–Ј—Г–є—В–µ –Р–Ь–†-—Б—В—А–∞–љ–Є—Ж—Л!
–Ь–Њ–±–Є–ї—М–љ—Л–µ –±—Л—Б—В—А—Л–µ –≤–µ—А—Б–Є–Є –≤–µ–±-—Б—В—А–∞–љ–Є—Ж —Б—В–∞–љ–Њ–≤—П—В—Б—П –≤–Њ—Б—В—А–µ–±–Њ–≤–∞–љ–љ—Л–Љ–Є, –і–ї—П —Н—В–Њ–є –≥—А—Г–њ–њ—Л —Б–Ї–Њ—А–Њ—Б—В—М –Ј–∞–≥—А—Г–Ј–Ї–Є —П–≤–ї—П–µ—В—Б—П –Ј–љ–∞—З–Є–Љ—Л–Љ –Ї—А–Є—В–µ—А–Є—П–Љ –і–ї—П –њ–Њ–ї—Г—З–µ–љ–Є—П –≤—Л—Б–Њ–Ї–Њ–≥–Њ –њ–Њ–Є—Б–Ї–Њ–≤–Њ–≥–Њ —А–µ–є—В–Є–љ–≥–∞. –Р–Ь–†-—Б—В—А–∞–љ–Є—Ж—Л –Є–Љ–µ—О—В –њ—А–µ–Є–Љ—Г—Й–µ—Б—В–≤–Њ –≤ –≤–Є–і–µ –≤—Л—Б–Њ–Ї–Њ–є —Б–Ї–Њ—А–Њ—Б—В–Є –Ј–∞–≥—А—Г–Ј–Ї–Є. –Я–Њ–ї—М–Ј—Г–є—В–µ—Б—М —Н—В–Є–Љ –њ–Њ—И–∞–≥–Њ–≤—Л–Љ —А—Г–Ї–Њ–≤–Њ–і—Б—В–≤–Њ–Љ, —З—В–Њ–±—Л –ї–µ–≥–Ї–Њ –Є –±—Л—Б—В—А–Њ —Б–і–µ–ї–∞—В—М –Р–Ь–†-–≤–µ—А—Б–Є–Є –≤–∞—И–Є—Е —Б—В—А–∞–љ–Є—Ж.